Role
Product Design Intern
(User research, Wireframing, Prototyping, Testing, Design exploration)
Scope
10 weeks
(Remote)
Outcomes
Restructured tutorial article template used by a leading beauty site with user-centered design
Initiated transition from internal expertise to direct user research in a online content platform environment
Crafting an impactful experience for readers learning a step-by-step process
Context
During my summer internship as a Product Design Intern, I worked on a 12-week design project with the Byrdie editorial team. Byrdie is one the largest beauty sites on the internet that celebrates individuality. As they reach over nine million readers a month on topics surrounding community through beauty and style, working with the Byrdie team was a great opportunity to make true impact and growth.
*Due to NDA restrictions, I am unable to disclose certain specifics of this project. Please contact me for more information at mkha.one@gmail.com
Challenge
How might I improve the experience for readers learning a step-by-step process?
The then-current editorial team only had one product designer responsible for the experience of the Byrdie readers and this was a project they wanted to actualize and start their shift into more UX focused design improvements.
My role:
Conduct an audit for the current design library to familiarize myself with the established setup
Lead user research, testing, and product design process to design a template for how-to article publishing
Solution
Summary
A strategic redesign of the how-to article reading user experience
With the leading question of: How can I improve Byrdie tutorial articles to be on brand, unique, and a richer experience for users?
Informative article insights through decision block
Supportive insider tips
Ability to immediately view first step
Stakeholder/
User
Research
Readers value efficiency and clarity when learning new skills
Along with the consumers of Byrdie articles, I interviewed 6 Byrdie editors and asked various questions about our readers and the brand vision. The editorial team’s job was to know their readers best, so they were key to understand potential known needs and pain points.
Doing so solidified the values and vision for the how-to articles from an internal perspective.
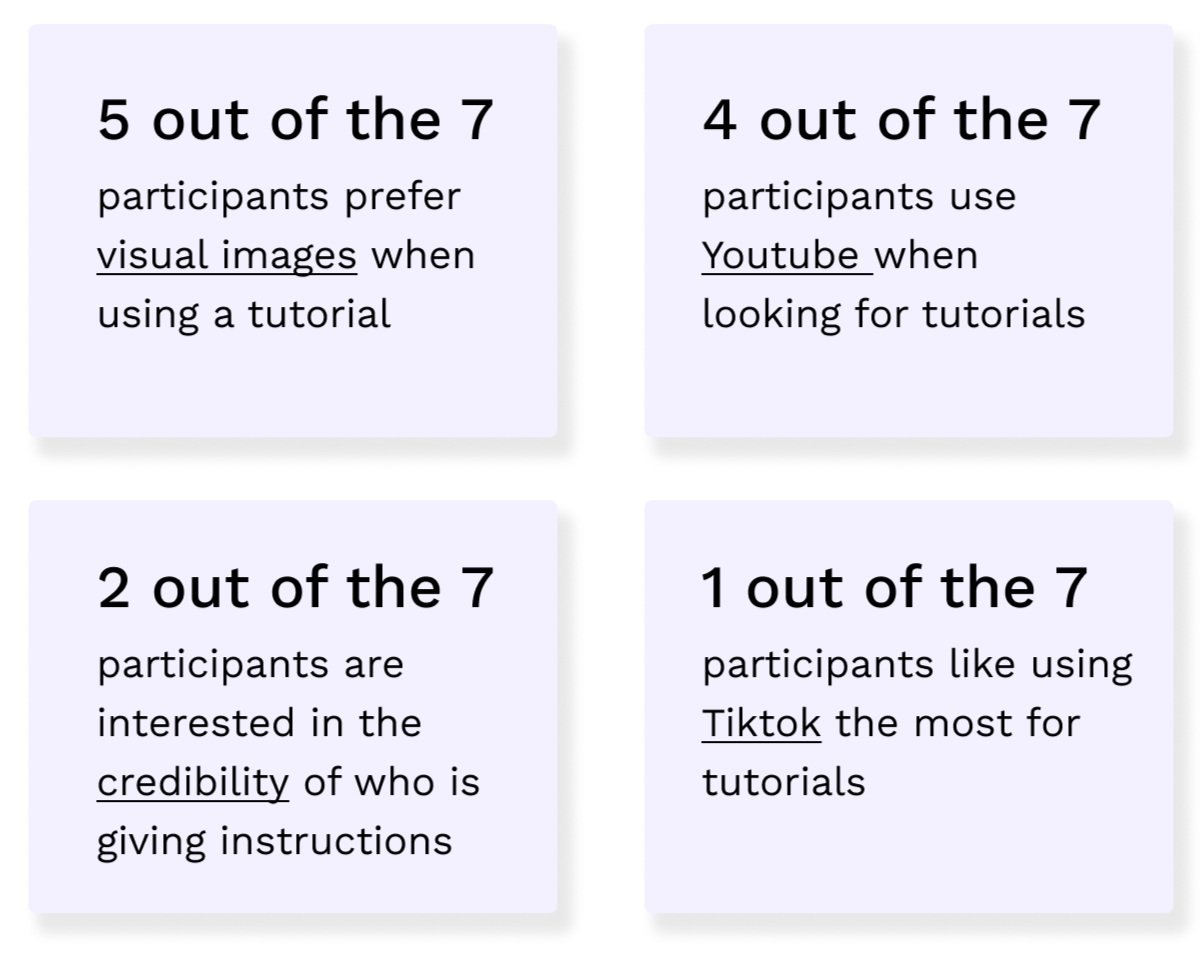
I interviewed 7 participants using 5 questions during a short 30 minutes period. I asked questions regarding preference for visual or written instructions, likes/dislikes about the current article experience, ideal situations for a tutorial, and most favorable tutorial experience/service used previously.
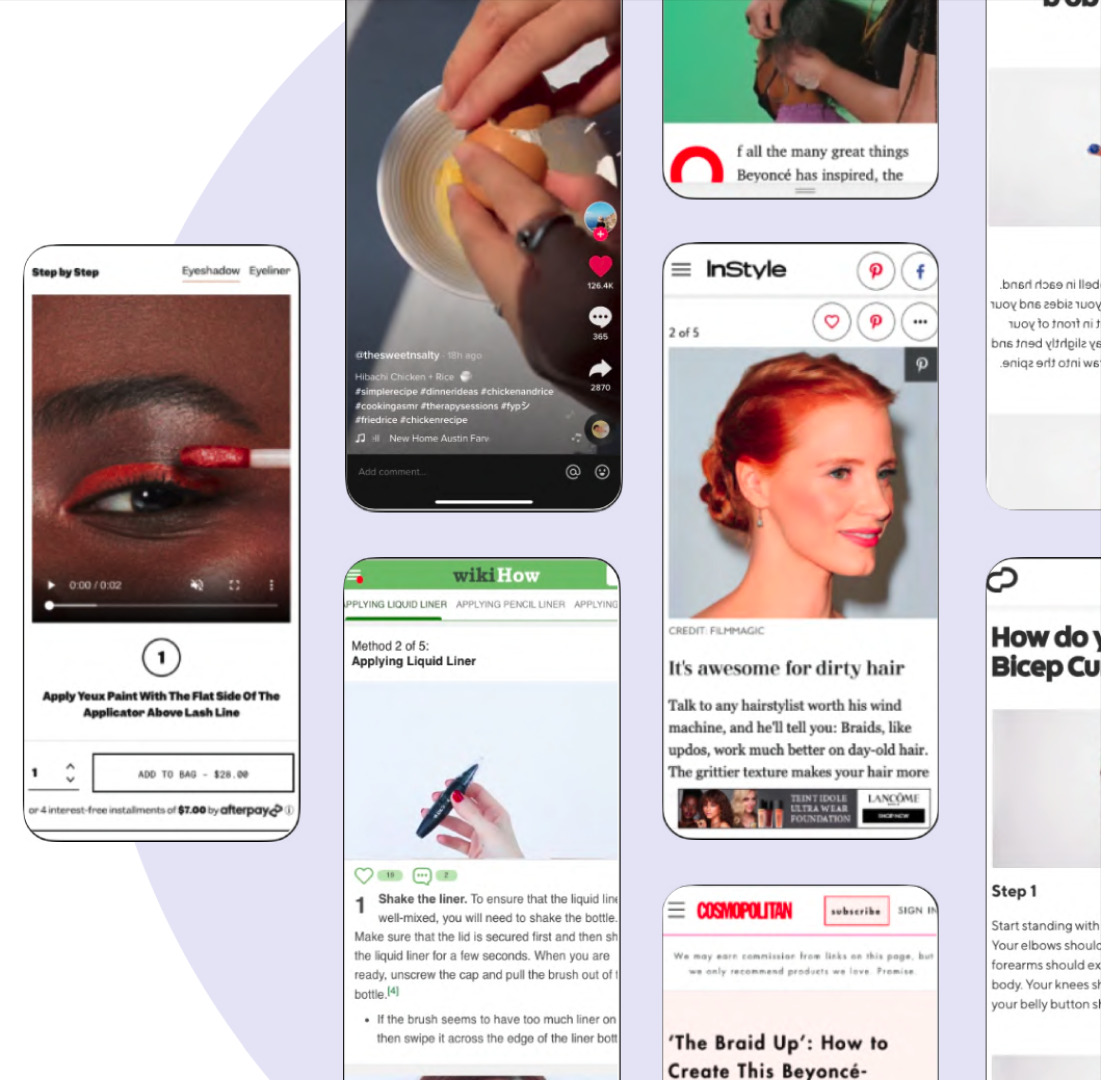
Taking the time to explore the ecosystem around Byrdie was also useful. I was able to see what has already been done, what works, and what doesn’t work.
Design
Principles
While synthesizing user interviews, stakeholder interviews, and competitive research, these three design principles emerged.
Setting readers up for success
User research showed that readers want to be efficient in their learning experience and to completely learn a process
Clarity over complexity
Readers indicated that they have been confused with an abundance of introduction and content while previously reading step-by-step tutorials, and prefer clear instructions
Letting sincerity shine through
User research proved that readers value a source that can show that they care
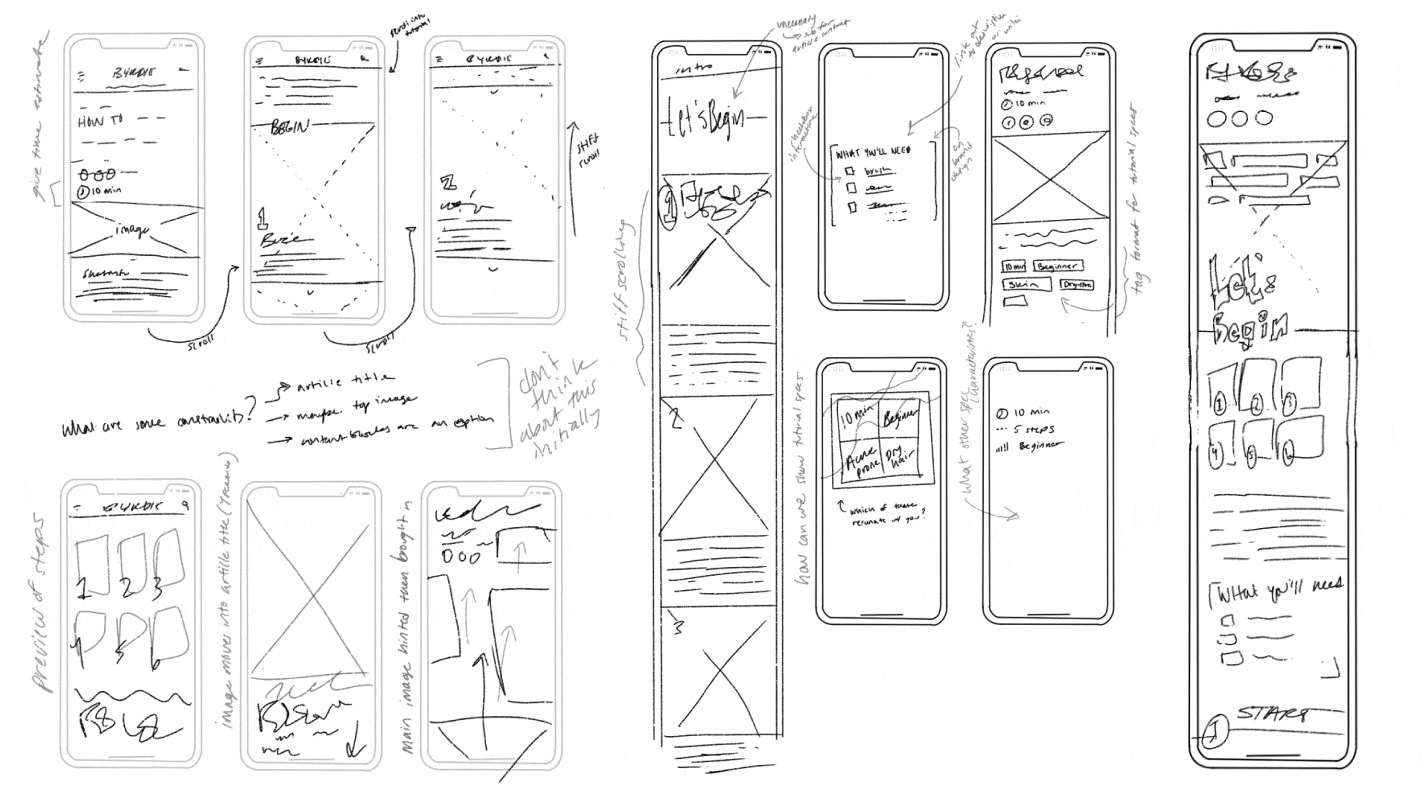
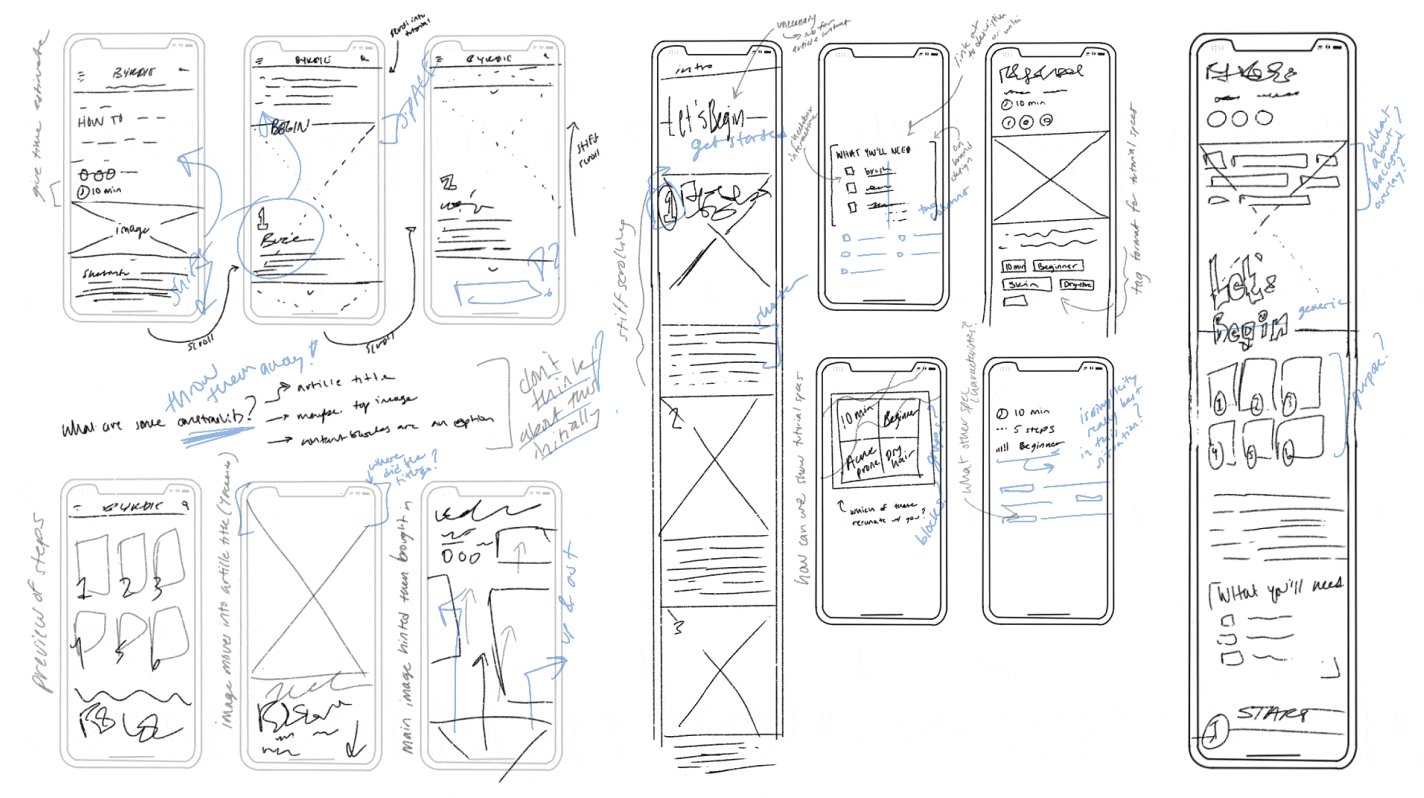
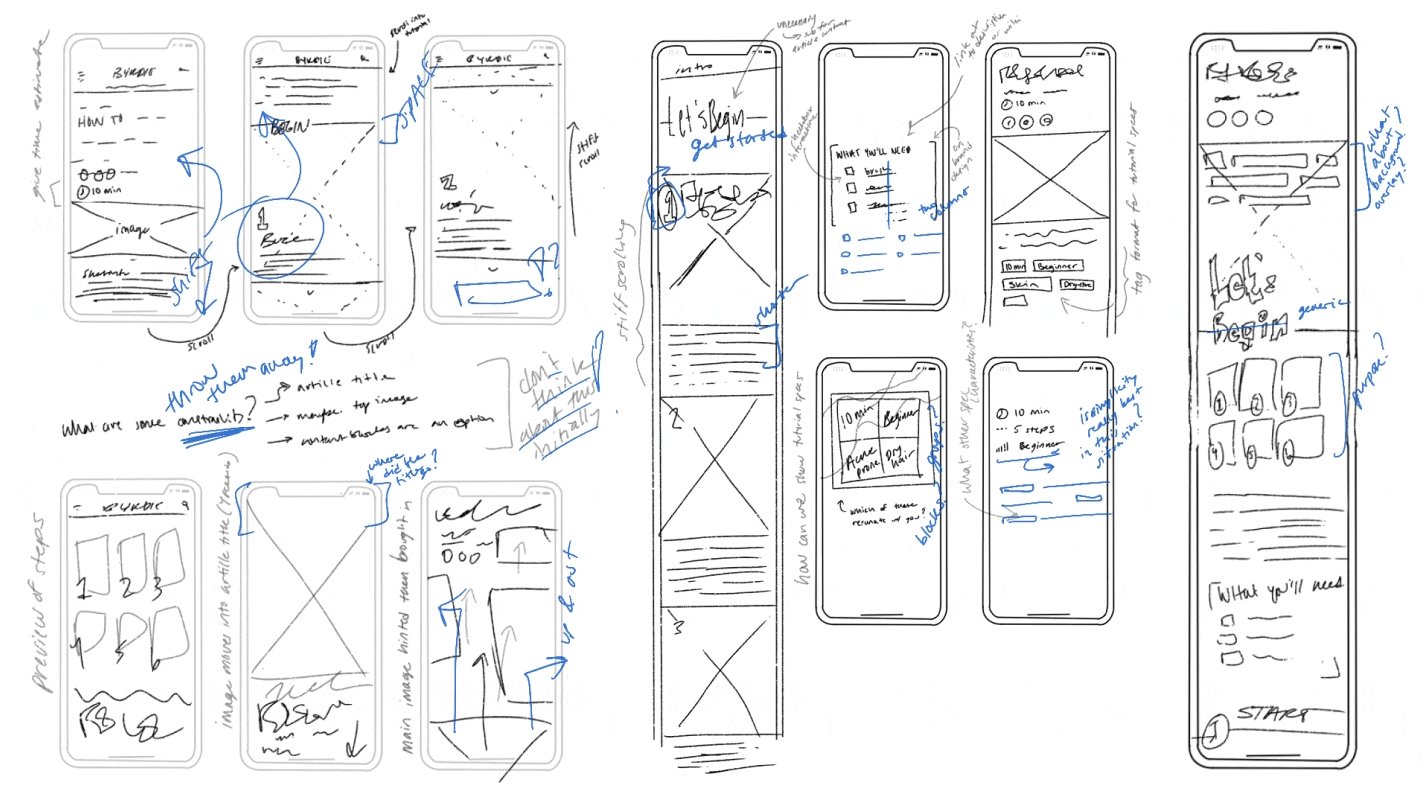
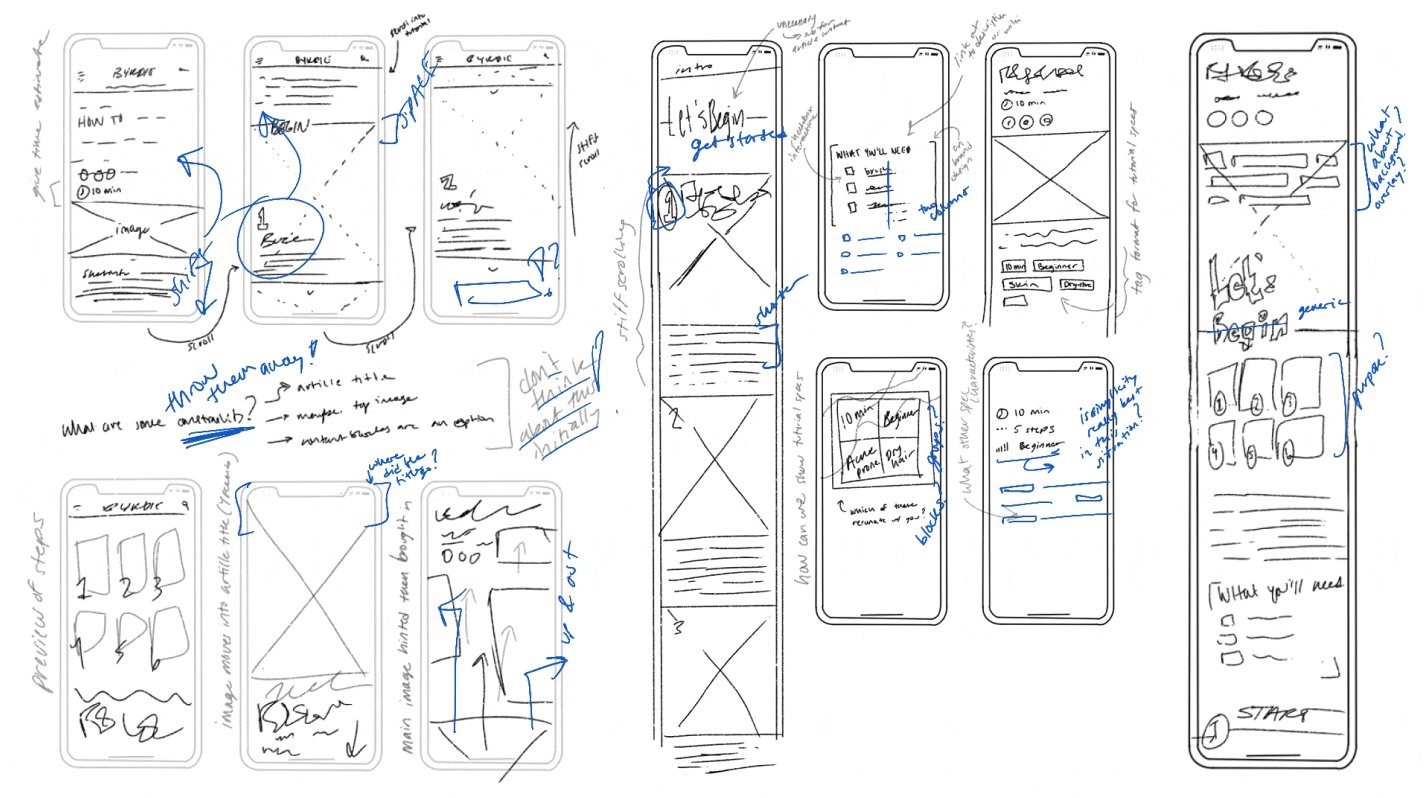
Sketches
I utilized various sketching exercises to get my concepts out in the open.
Wireframing +
First Prototype
After reviewing and finalizing concepts, I made several wireframes to structure the features I found to be most beneficial. Along with various iterations supported by user research insights, the first prototype was finalized to then be used for user testing.
User
Testing
Allowing for open conversation along with structured testing
Using PlaybookUX, a user feedback platform, I conducted two 30-minuted moderated tests with our prototype. Doing so helped me uncover the following insights:
Readers appreciate fuller and larger images
More product specifications helps avoid confusion
Precise tutorial information assists decision making for the reader
Final Design
Features
A strategic redesign of the how-to article reading user experience.
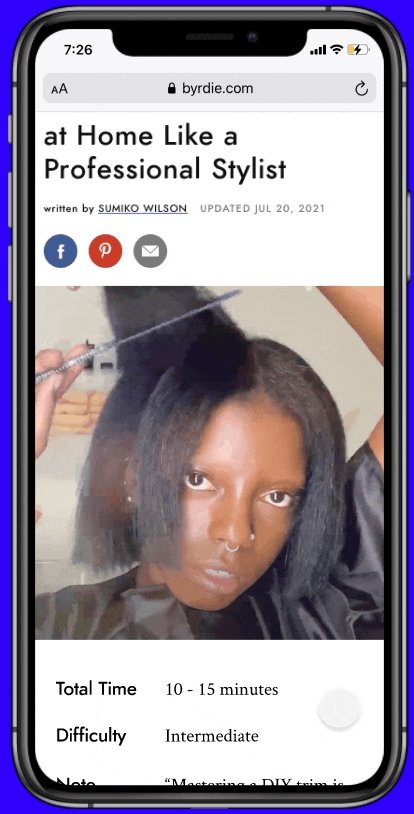
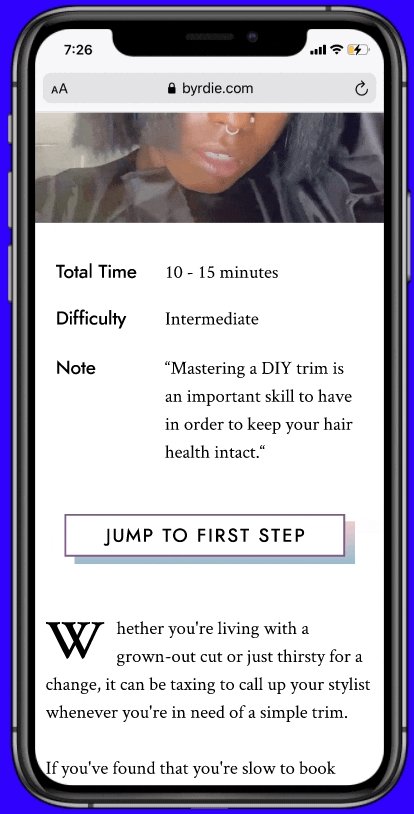
Article info
Providing the reader with concise information about the article that may help them decide to continue reading.
According to user research, many readers want to know how long it will take to learn the new skill described in the article.
Jump to tutorial action
The “jump to first step” call-to-action button provides the reader with the ability to skip introductory writing and immediately begin the tutorial.
From user interviews, we learned that 5 out of 7 readers tend to scroll past large bodies of text to reach the first step of the tutorial.
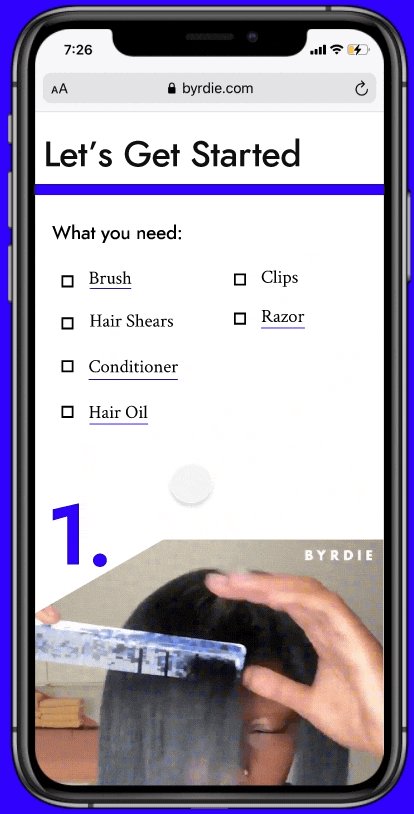
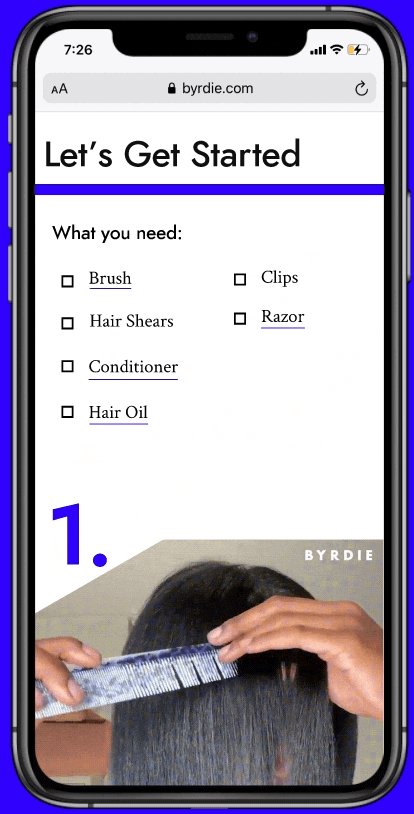
Concise material checklist
Having an interactive checklist with the important items shows that Byrdie values the readers success in learning from the article. Items are also linked to more information and potential products.
User research showed that readers wonder what the most-necessary items are needed before learning a new process in case they are not prepared.
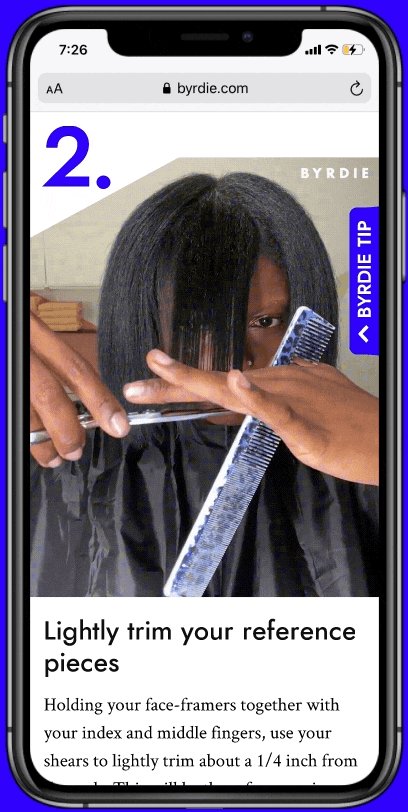
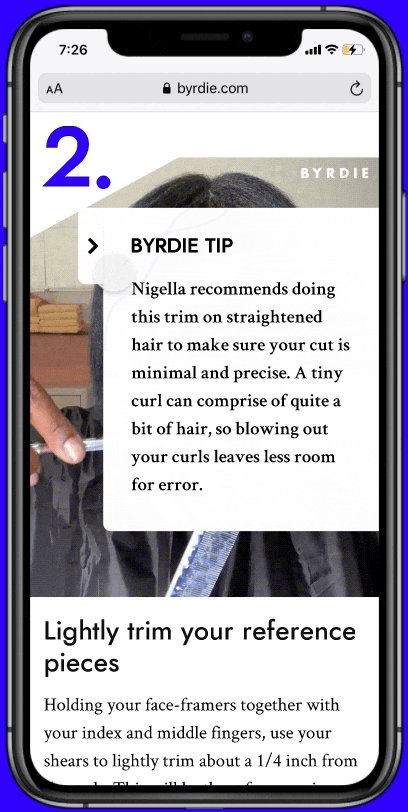
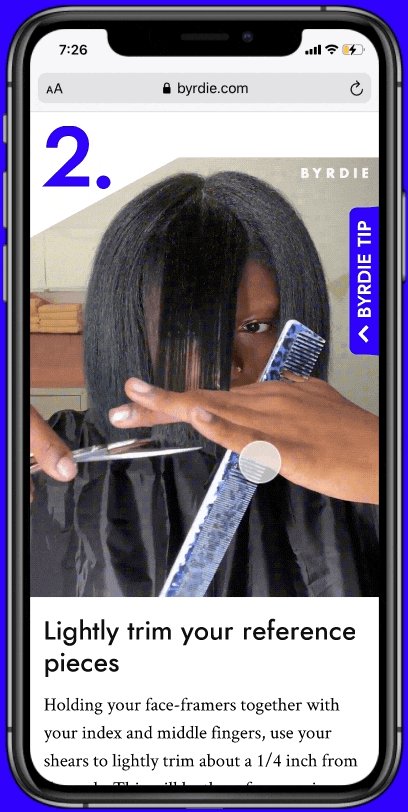
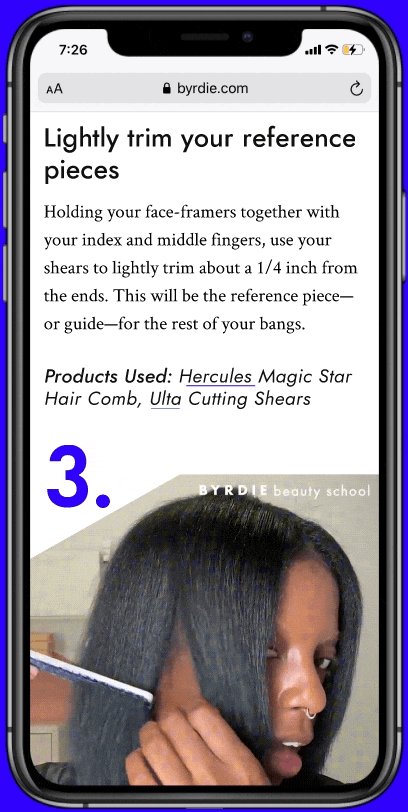
Integrated Byrdie tips
The “Byrdie Tip” is a tool for the article writers to provide assistance throughout the step-by-step tutorial in the case that the reader needs additional explanation. It’s also a conduit for the sincerity from the Byrdie writers to help the readers succeed.
From user testing, a reader expressed confusion on why a tip for the tutorial would be presented earlier in the article before it is relevant.
Congratulation confirmation
Bringing the tutorial to a close, the familiar Byrdie blue line signifies the finish for the reader along with congratulation for accomplishing a new skill.
Users expressed interest is some signifier that they are at the end of the tutorial, as they have experienced scrolling past the last step to ensure there’s nothing more to do.
Looking
forward
Project impact and further steps
As my internship came to a close, I presented my findings and designs to the editorial team. Since then, they have implemented major design elements I promoted through this project.
If I were to have had more time with this project, I would have emphasized product placement and business heavy explorations to explore more designs within constraints.
Reflection
Thank you, Byrdie!
I learned a lot from my time with the Byrdie team and I’m truly grateful for the growth and experience. I was able to take ownership and grow my strength in product design and user research. I look forward to apply all I’ve learned in my future endeavors.
By regularly speaking with various stakeholders, I was able to balance my design to account for multiple needs. I also was empowered to refine my wireframing, user testing, and prototyping skills.